I. Définition▲
Le diagramme de Gantt est un outil utilisé en gestion de projet, il permet de visualiser dans le temps les diverses tâches composant un projet par une représentation graphique de l'avancement du projet. Mais vous verrez aussi que cette représentation peut aussi servir dans d'autres cas.
II. Les données▲
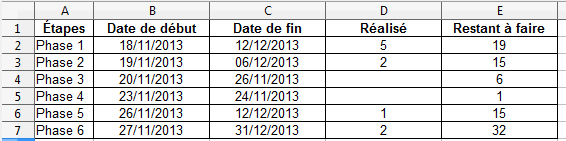
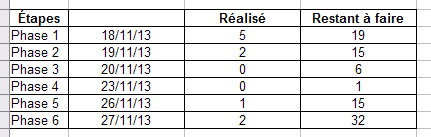
Un digramme de Gantt doit contenir certaines données, voici un exemple simpliste des données nécessaires :

Dans notre cas, pour simplifier les calculs, j'ai pris comme hypothèse que le « Restant à faire » était la différence entre la date de fin et la date de début moins le réaliser. Je n'ai fait aucun filtre sur les jours ouvrés ou pas.
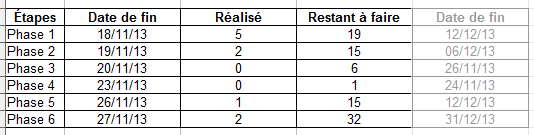
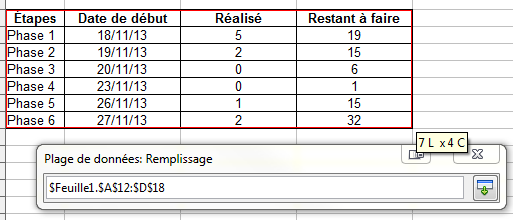
Mais pour créer le diagramme, nous n'avons pas besoin de toutes les données, voici celles dont nous avons besoin, il nous suffit de réorganiser le tableau en mettant la date de fin à la fin du tableau, mais nous nous en servirons pas dans le diagramme :

III. Création du graphique▲
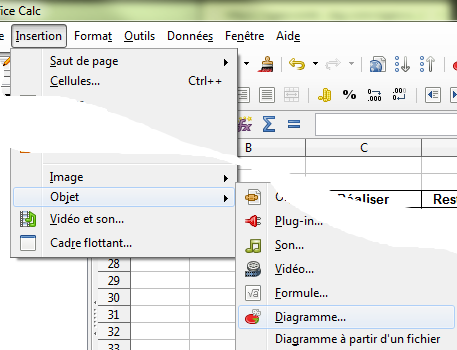
La commande se trouve dans le menu « Insertion », « Objet » et « Diagramme » :

Ou dans la barre de menu : ![]()
III-A. Sélection du graphique▲
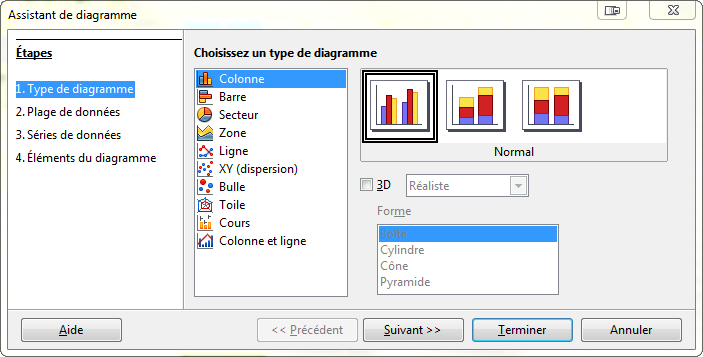
La fenêtre suivante apparaît :

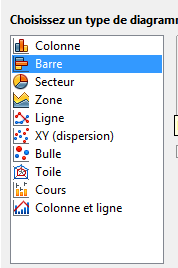
Il nous faut sélectionner le type de diagramme « Barre » :

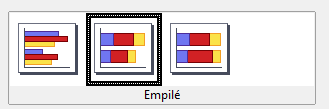
Ensuite, nous sélectionnons « Empilé » :

Il ne nous reste plus qu'à cliquer sur « Suivant ».
III-B. Sélection des données▲
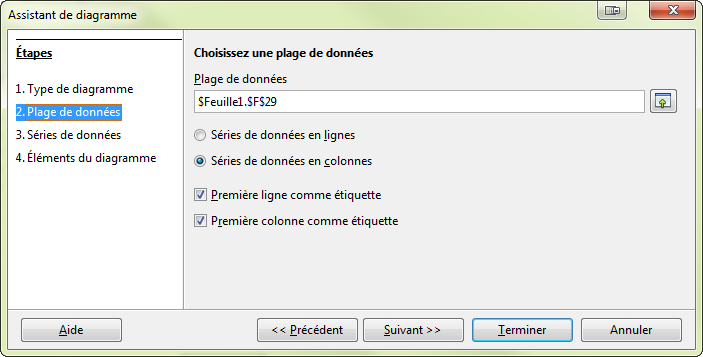
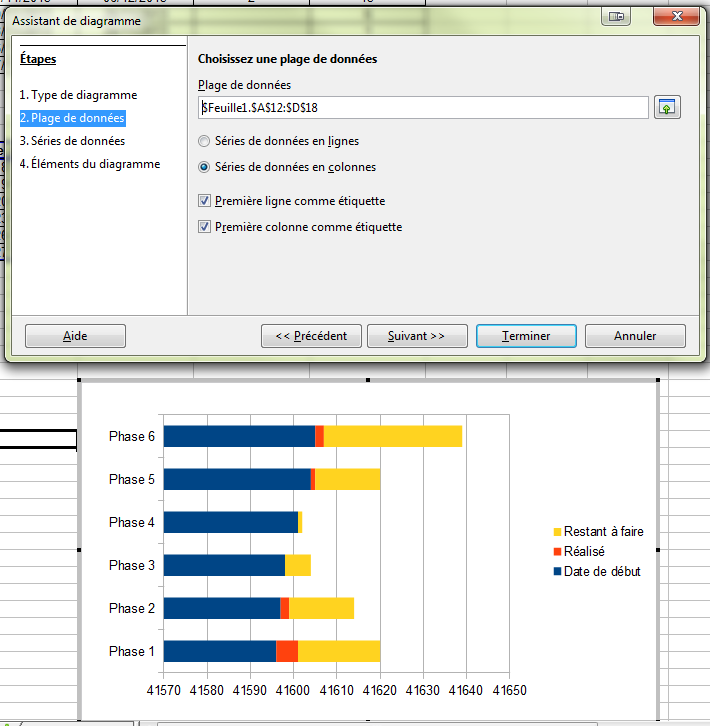
Nous arrivons sur la fenêtre suivante :

Cliquons sur :

Ensuite sélectionnons les données :

Ce qui nous donne finalement :

Je laisse le soin à chacun de modifier ses paramètres en fonction de ses données :
Il ne nous reste plus qu'à cliquer sur « Suivant ».
III-C. Contrôle des données▲
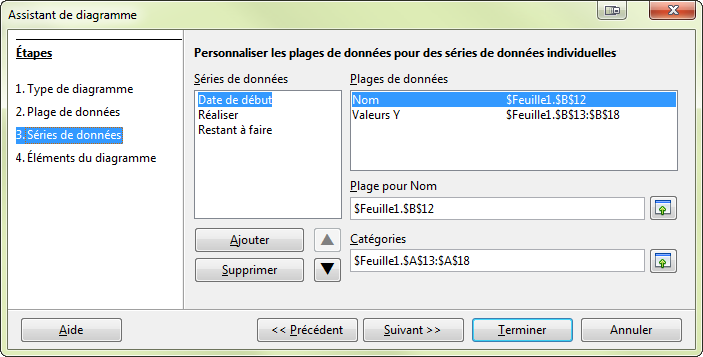
La fenêtre suivant apparaît :

Elle nous permet de faire un contrôle des données, et nous permet aussi de modifier certaines informations. Comme :
- le titre d'une donnée, il nous suffirait de modifier la donnée :

- de déplacer l'ordre des données, il suffit de la sélectionner et de la mettre à l'emplacement voulu :

- d'ajouter ou supprimer des données :

Une fois toutes les modifications faites, il ne nous reste plus qu'à cliquer sur « Suivant ».
III-D. Information du diagramme▲
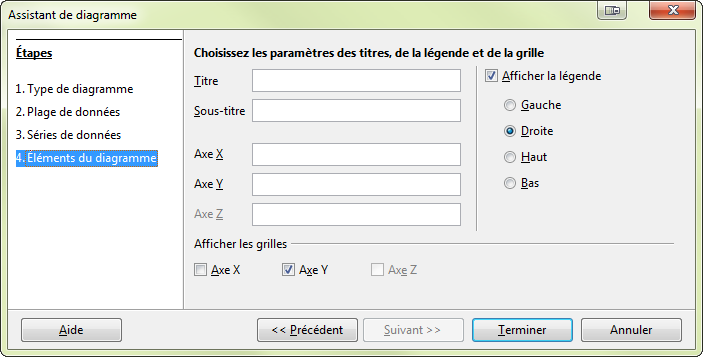
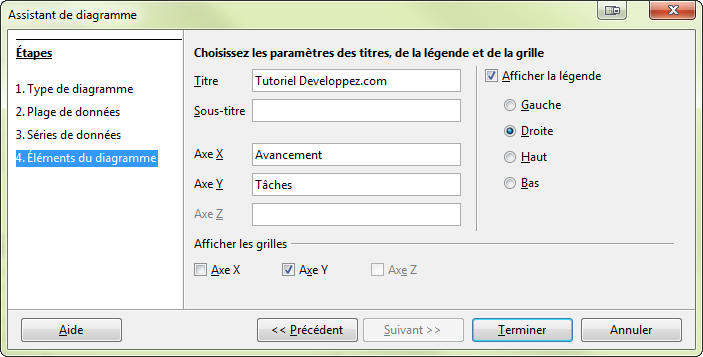
La fenêtre suivant apparaît :

Cette fenêtre contient les éléments textuels visibles sur les diagrammes, pour notre exemple, je vous propose :

Il ne nous reste plus qu'à cliquer sur « Terminer ».
III-E. Mise en forme du diagramme de Gantt▲
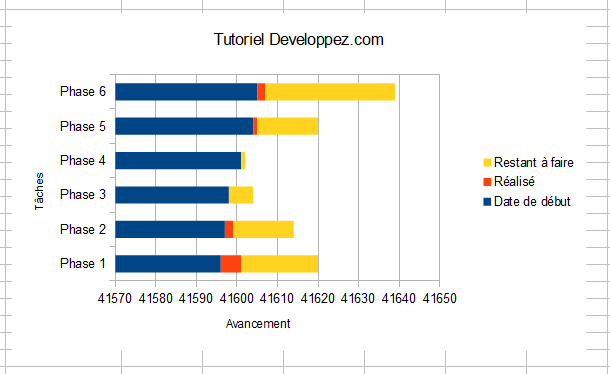
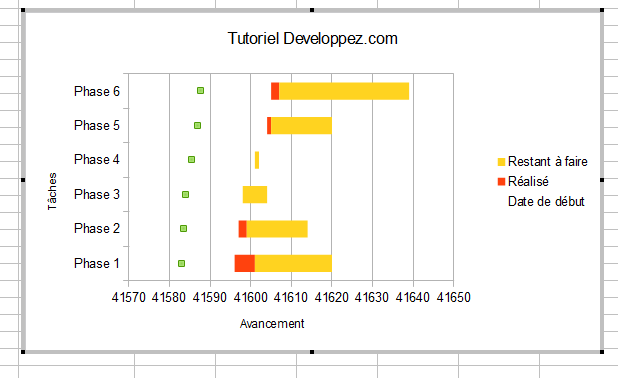
Nous obtenons avec les étapes précédentes le graphique suivant :

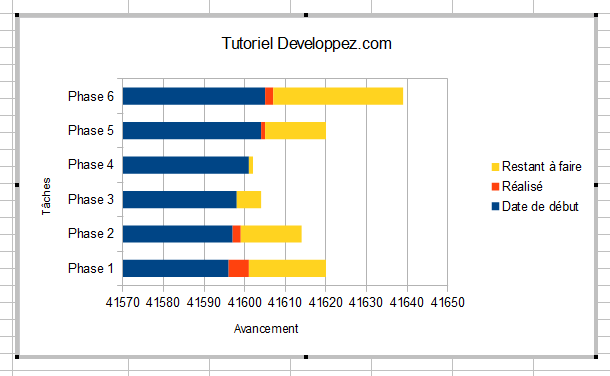
Maintenant, il nous modifier le diagramme, pour cela fait un double clic que le graphique, nous obtenons ceci :

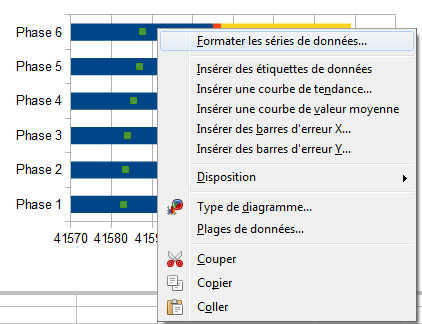
Il nous faut sélectionner les données correspondant aux données de la date de début, il nous suffit de se mettre dessus et faire un clic droit :

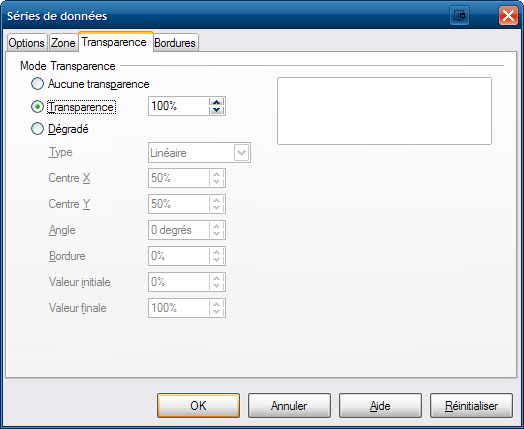
Il nous faut sélectionner « Formater les séries de données… », la fenêtre suivante s'ouvre :

Il nous faut sélectionner l'onglet « Transparence », et mettre la transparence à 100 % :

Ce qui nous donne maintenant :

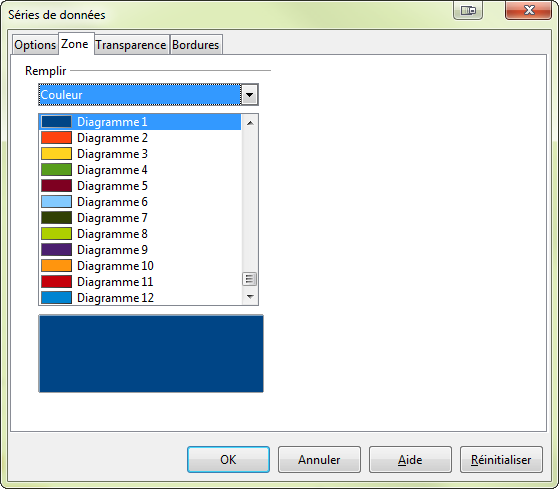
Si les couleurs vous plaisent pas, elles sont modifiables dans l'onglet « Zone ».
Maintenant, mettons à jour la barre des X, il faut pour cela faire un clic droit sur l'axe, et sélectionnons « Formater l'axe… » :

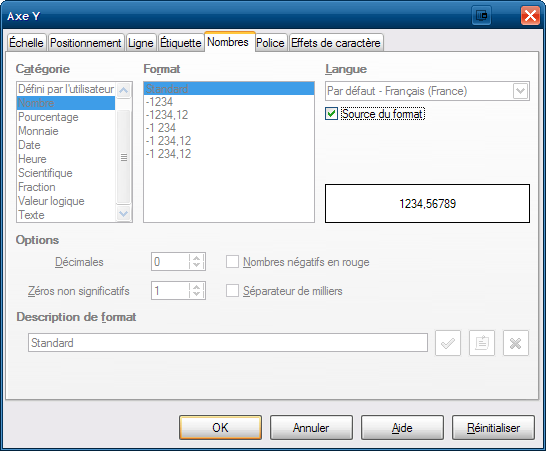
La fenêtre suivante s'ouvre :

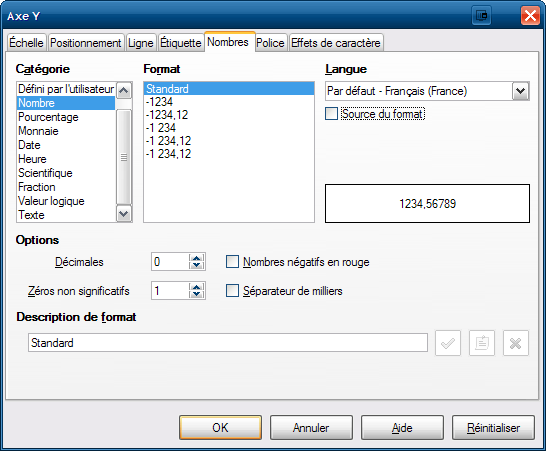
Dans l'onglet « Nombres » tout est grisé, il faut décocher « Source du format » :

Il ne nous reste plus qu'à sélectionner le format souhaite, dans notre cas, il nous faut un format de date, ce qui nous donnera donc :

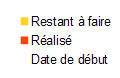
Maintenant, il ne nous reste plus qu'à supprimer la légende « Date de début » :

Malheureusement, la légende n'est pas modifiable, mais nous avons qu'en même deux façons de faire :
- soit en redimensionnant le cadre de la légende de façon que la dernière ligne ne loge pas :

- soit en saisissant un espace dans le nom de la colonne correspondante :

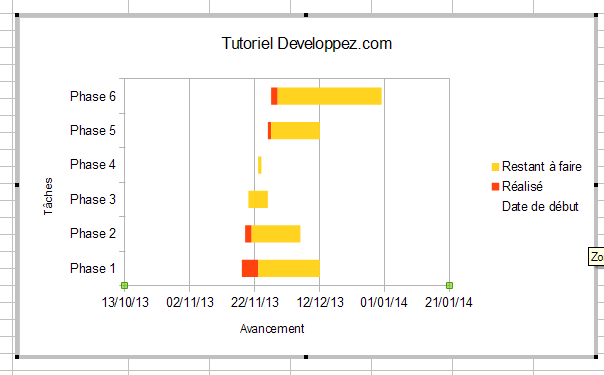
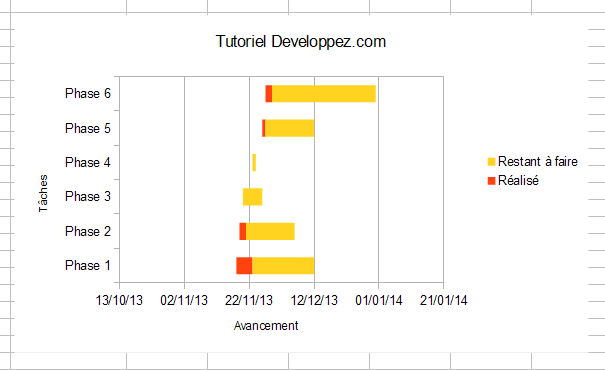
Au final, nous obtenons le diagramme suivant :

IV. Conclusion et remerciements▲
Nous venons de voir comment réaliser un diagramme de Gantt avec Tableur, maintenant à vous de voir comment vous voulez l'utiliser.
Je remercie f-leb pour ses remarques et ClaudeLELOUP pour la correction orthographique et syntaxique.




















